ショートコードの使用方法

ショートコードは複雑な HTMLマークアップをシンプルな方法で記述することができる WordPress の便利なツールです。
「コンテンツを豊かにしたいが、HTML の記述方法が分からない」という人にとっては非常に助かる機能です。
Contents
スクラッチで用意しているショートコード
当テーマスクラッチでは以下のショートコードを用意しています。
- テーマUL
- チェックUL
- テーマOL
- カラーテキスト
- アンダーライン
- 注釈
- ボーダー
- タイトルボックス
- 追加情報ボックス
- 注意警告ボックス
- 大きいリンク
- 出典(引用)リンク
- 関連記事リンク
- 可愛いボタン
- 上品なボタン
- 吹き出し
- ブログカード
- 並列画像
- ランキング

「アンダーラインテスト」で例を示すと、[underline]アンダーラインテスト[/underline]と記述するだけです。
実際に以上を記事内に書き込むと以下のように表示されます。
アンダーラインテスト
全てのショートコードをごく簡単に説明していきます。
テーマUL
[ul]
あいうえお
かきくけこ
さしすせそ
[/ul]
↓
- あいうえお
- かきくけこ
- さしすせそ
チェックUL
[check-ul]
あいうえお
かきくけこ
さしすせそ
[/check-ul]
↓
- あいうえお
- かきくけこ
- さしすせそ
テーマOL
[ol]
あいうえお
かきくけこ
さしすせそ
[/ol]
↓
- あいうえお
- かきくけこ
- さしすせそ
カラーテキスト
[color]あいうえお[/color]
↓
あいうえお
アンダーライン
[underline]あいうえお[/underline]
↓
あいうえお
注釈
[note]あいうえお[/note]
↓
ボーダー
[border]
あいうえお
かきくけこ
さしすせそ
[/border]
↓
かきくけこ
さしすせそ
タイトルボックス
[title-box]
あいうえお
かきくけこ
さしすせそ
[/title-box]
↓
かきくけこ
さしすせそ
追加情報ボックス
[info]
<b>補足</b>
あいうえお
かきくけこ
さしすせそ
[/info]
↓
あいうえお
かきくけこ
さしすせそ
注意警告ボックス
[warning]
<b>注意</b>
あいうえお
かきくけこ
さしすせそ
[/warning]
↓
あいうえお
かきくけこ
さしすせそ
大きいリンク
[big-link]<a href=”https://eigo-shutoku.com/” target=”_blank”>英字新聞社で働くプログラマのブログ</a>[/big-link]
↓
出典(引用)リンク
[ref-link]出典:<a href=”https://eigo-shutoku.com/” target=”_blank”>英字新聞社で働くプログラマのブログ</a>[/ref-link]
↓
関連記事リンク
[related-link]<a href=”https://wp-scratch.com/usage/scratch-config/setup-after-installation/”>インストール後の初期設定</a>[/related-link]
↓
可愛いボタン
[cute-button]<a href=”https://eigo-shutoku.com/” target=”_blank”>英字新聞社で働くプログラマのブログ</a>[/cute-button]
↓
上品なボタン
[refined-button]<a href=”https://eigo-shutoku.com/” target=”_blank”>英字新聞社で働くプログラマのブログ</a>[/refined-button]
↓
吹き出し
[voice image=’https://wp-scratch.com/wp-content/uploads/2018/06/female-good.jpg’ name=’スクラッチちゃん’]一切の勉強なしで、記事の作成を手っ取り早く始めたい![/voice]
↓

吹き出しの入力項目
吹き出しには以下の入力項目があります。
- image(必須)
- name
- side
- type
image は吹き出しのアイコンで使用する画像の URL を記入してください。必須なので、存在が確認できない場合は吹き出し自体が表示されません。
name はアイコンの下に表示される名前です。上の例では「スクラッチちゃん」と表示されています。記入がない場合は特になにも表示されません。
side はアイコンの位置です。記入がない場合は左側に表示されます。side=’r’ とすると右側に表示されます。
type は吹き出しのタイプです。記入がない場合は通常の吹き出しになりますが、type=’t’ とすると以下のような思考タイプになります。

ブログカード
[blog-card]<a href=”https://wp-scratch.com/usage/scratch-config/setup-after-installation/”>インストール後の初期設定</a>[/blog-card]
↓

ブログカードの補足点
ブログカードで使用する aタグ内のテキストを変更すると、ブログカード内でそれがタイトルとして使用されます。
以下が例です。
[blog-card]<a href=”https://wp-scratch.com/usage/scratch-config/setup-after-installation/”>インストール後の初期設定だよ!!!</a>[/blog-card]
↓

また aタグ内のテキスト部分を空白にすると、その記事のタイトルが自動で挿入されます。
以下が例です。
[blog-card]<a href=”https://wp-scratch.com/usage/scratch-config/setup-after-installation/”></a>[/blog-card]
↓

aタグ内のテキスト部分が空白の状態でテキストエディタからビジュアルエディタに切り替えると aタグが消滅してしまうので注意してください。
またブログカードを表示する際には以下が必須の条件となります。
- 記事ステータスが「公開」のもの
- URL がサイト内のもの(内部リンク)
ブログカードで扱う記事が「非公開」の場合はブログカードそのものが表示されません。
また URL はサイト内であることが必須です。外部リンクとしては使用できません。
並列画像
[parallel-image]
<img class=”image-frame” src=”https://wp-scratch.com/wp-content/uploads/2018/07/mobile-phone-with-blue-screen-on-a-keyboard.jpg” alt=”img1″ />
<img class=”image-frame” src=”https://wp-scratch.com/wp-content/uploads/2018/07/sns-icons-on-a-mobile-screen.jpg” alt=”img2″ />
[/parallel-image]
↓

並列画像の補足点
並列画像は2つ、または3つ設定できます。それ以外の数の img を含めると画像そのものが表示されなくなります。
iPhone などのモバイルデバイスでポートレイトの際は、スクリーン幅の関係で並列ではなく縦並びになります。
また横幅と縦幅が同じ画像を使用しないとデザインが崩れる恐れがあります。

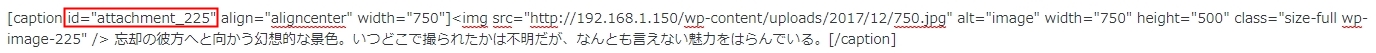
キャプション付きの同一画像を並列に並べる場合は キャプションショートコードから id を削除するようにしましょう。
HTMLマークアップではひとつのページ内で同じ id を複数回使用することを禁じています。

これを放置すると W3C Markup Validation Service に叱られてしまいます。
HTMLマークアップにエラーが存在しても SEO に対しての悪影響はほぼないと思われますが、あまり気持ちの良いものではないので、できる限り解消するように努めましょう。
ちなみにキャプションid はデザインなどを左右するわけではないので、当テーマにおいては不必要な要素です。
ランキング
[ranking id=’1163’]
↓

数少ないWordPress開発関連の書籍においては一番広範囲に説明されているおすすめの一冊!
フックなどWordPress独特の仕組みやメインクエリなども含めた全体のアーキテクチャからデータベースの構造までと、このCMSをプラットフォームとして利用することを考えている全てのプログラマが一度は手に取るべき内容になっています。
◎WordPressをエンジニアの視点から詳しく解説
×初心者向けではない

WordPressのプラグイン開発に視点を置いた珍しい一冊!
その概要から作成方法、また自作プラグインを公式ディレクトリに登録する手順や国際化への対応方法なども記載されています。プラグイン開発を中心に話が進められていますが、WordPressのフックの仕組みやデータ構造なども紹介されており、テーマ開発そのものにも利用できる内容が盛りだくさんです。
◎紙面全体がカラーで読みやすい
×本のサイズがやや大きめで重量がある

本の内容に従いWodPressでビジネスサイトを作成していく一冊!
WordPressでサイトを作成をしてみたいが、手順が全く分からないという人向けに書かれた一冊です。WordPressを記述するコンピュータ言語であるPHPの構文説明などもあり、全体的に初心者向けの内容になっています。
◎WordPressのテーマ開発をハンズオンで学べる
×中級者以上には若干退屈な内容
ランキングはショートコードを使用しなくても、簡単な設定で特定のカテゴリーに属する投稿ページのコンテンツ下に表示することも可能です。

スクラッチのショートコードの特徴
当テーマではショートコードを使用しても記事の公開や更新などを実行すると HTMLコードに展開されるようになっています。
以下が例です。
[ul]
あいうえお
かきくけこ
さしすせそ
[/ul]
↓
<ul class=”ul”>
<li>あいうえお</li>
<li>かきくけこ</li>
<li>さしすせそ</li>
</ul>
これは単純に私がショートコードを極力コンテンツ内に残したくないからです。。個人的な嗜好です。
ただし以下の3つのショートコードはやや複雑な HTMLマークアップで構成されているのでショートコードのまま残ります。
- 吹き出し
- ブログカード
- 並列画像


